Barre de navigation "Flat" en plusieurs couleurs
Page 1 sur 1
 Barre de navigation "Flat" en plusieurs couleurs
Barre de navigation "Flat" en plusieurs couleurs
Bonjour,
Je vous présente quelques barres de navigation :
La barre de navigation a été créer sous un forum vierge en phpbb3.
Aucune modification des templates.
Aucun autre CSS appart celui de ces thèmes.
Le bouton Messagerie représente le passage de la souris sur un lien.
Bien à vous,
Laiorm
Je vous présente quelques barres de navigation :
- Barre de navigation noire:

- Code:
.navbar .corners-top, .navbar .corners-bottom { display: none; } /* J'enlève les corners */
.navbar { background-color: #1d1d1d; height: 40px; } /* Fond de la barre de navigation */
.navbar ul.linklist.navlinks { text-align: center; border: 0; font-size: 0; } /* Je centre les liens, enlève l'espace entre les liens */
#search-box { display: none; } /* J'enlève la barre de recherche */
.navbar ul.linklist li img { display: none; } /* J'enlève les images de la barre de navigation */
.navbar ul.linklist li a { color: white; height: 40px; display: inline-block; line-height: 38px; padding-left: 10px; padding-right: 10px; text-decoration: none !important; font-size: 11px;} /* Liens */
.navbar ul.linklist li a:hover { background-color: #3a3a3a; text-decoration: none !important; } /* Liens lors du passage de la souris*/
- Barre de navigation grise:

- Code:
.navbar .corners-top, .navbar .corners-bottom { display: none; } /* J'enlève les corners */
.navbar { background-color: #cacaca; height: 40px; } /* Fond de la barre de navigation */
.navbar ul.linklist.navlinks { text-align: center; border: 0; font-size: 0; } /* Je centre les liens, enlève l'espace entre les liens */
#search-box { display: none; } /* J'enlève la barre de recherche */
.navbar ul.linklist li img { display: none; } /* J'enlève les images de la barre de navigation */
.navbar ul.linklist li a { color: #292929; height: 40px; display: inline-block; line-height: 38px; padding-left: 10px; padding-right: 10px; text-decoration: none !important; font-size: 11px;} /* Liens */
.navbar ul.linklist li a:hover { background-color: #dadada; text-decoration: none !important; } /* Liens lors du passage de la souris*/
- Barre de navigation bleue:

- Code:
.navbar .corners-top, .navbar .corners-bottom { display: none; } /* J'enlève les corners */
.navbar { background-color: #048be6; height: 40px; } /* Fond de la barre de navigation */
.navbar ul.linklist.navlinks { text-align: center; border: 0; font-size: 0; } /* Je centre les liens, enlève l'espace entre les liens */
#search-box { display: none; } /* J'enlève la barre de recherche */
.navbar ul.linklist li img { display: none; } /* J'enlève les images de la barre de navigation */
.navbar ul.linklist li a { color: #f3f3f3; height: 40px; display: inline-block; line-height: 38px; padding-left: 10px; padding-right: 10px; text-decoration: none !important; font-size: 11px;} /* Liens */
.navbar ul.linklist li a:hover { background-color: #007bce; text-decoration: none !important; } /* Liens lors du passage de la souris*/
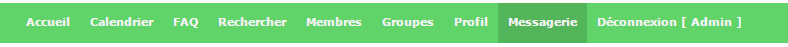
- Barre de navigation verte:

- Code:
.navbar .corners-top, .navbar .corners-bottom { display: none; } /* J'enlève les corners */
.navbar { background-color: #61d469; height: 40px; } /* Fond de la barre de navigation */
.navbar ul.linklist.navlinks { text-align: center; border: 0; font-size: 0; } /* Je centre les liens, enlève l'espace entre les liens */
#search-box { display: none; } /* J'enlève la barre de recherche */
.navbar ul.linklist li img { display: none; } /* J'enlève les images de la barre de navigation */
.navbar ul.linklist li a { color: #f3f3f3; height: 40px; display: inline-block; line-height: 38px; padding-left: 10px; padding-right: 10px; text-decoration: none !important; font-size: 11px;} /* Liens */
.navbar ul.linklist li a:hover { background-color: #53b55a; text-decoration: none !important; } /* Liens lors du passage de la souris*/
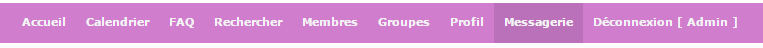
- Barre de navigation rose:

- Code:
.navbar .corners-top, .navbar .corners-bottom { display: none; } /* J'enlève les corners */
.navbar { background-color: #d07dce; height: 40px; } /* Fond de la barre de navigation */
.navbar ul.linklist.navlinks { text-align: center; border: 0; font-size: 0; } /* Je centre les liens, enlève l'espace entre les liens */
#search-box { display: none; } /* J'enlève la barre de recherche */
.navbar ul.linklist li img { display: none; } /* J'enlève les images de la barre de navigation */
.navbar ul.linklist li a { color: #f3f3f3; height: 40px; display: inline-block; line-height: 38px; padding-left: 10px; padding-right: 10px; text-decoration: none !important; font-size: 11px;} /* Liens */
.navbar ul.linklist li a:hover { background-color: #bb71b9; text-decoration: none !important; } /* Liens lors du passage de la souris*/
- Barre de navigation rouge:

- Code:
.navbar .corners-top, .navbar .corners-bottom { display: none; } /* J'enlève les corners */
.navbar { background-color: #e25c5c; height: 40px; } /* Fond de la barre de navigation */
.navbar ul.linklist.navlinks { text-align: center; border: 0; font-size: 0; } /* Je centre les liens, enlève l'espace entre les liens */
#search-box { display: none; } /* J'enlève la barre de recherche */
.navbar ul.linklist li img { display: none; } /* J'enlève les images de la barre de navigation */
.navbar ul.linklist li a { color: #f3f3f3; height: 40px; display: inline-block; line-height: 38px; padding-left: 10px; padding-right: 10px; text-decoration: none !important; font-size: 11px;} /* Liens */
.navbar ul.linklist li a:hover { background-color: #cc5252; text-decoration: none !important; } /* Liens lors du passage de la souris*/
La barre de navigation a été créer sous un forum vierge en phpbb3.
Aucune modification des templates.
Aucun autre CSS appart celui de ces thèmes.
Le bouton Messagerie représente le passage de la souris sur un lien.
Bien à vous,
Laiorm

Ajesto- Fondateur

- Messages : 115
 Points : 3
Points : 3
 Sujets similaires
Sujets similaires» Barre de navigation "Flat" en plusieurs couleurs
» Boutons "Flat" (Inline)
» Bouton de navigation sans images
» Boutons "Flat" (Inline)
» Bouton de navigation sans images
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|
